Jquery слайдер своими руками

Как создать плагин слайд шоу на jQuery
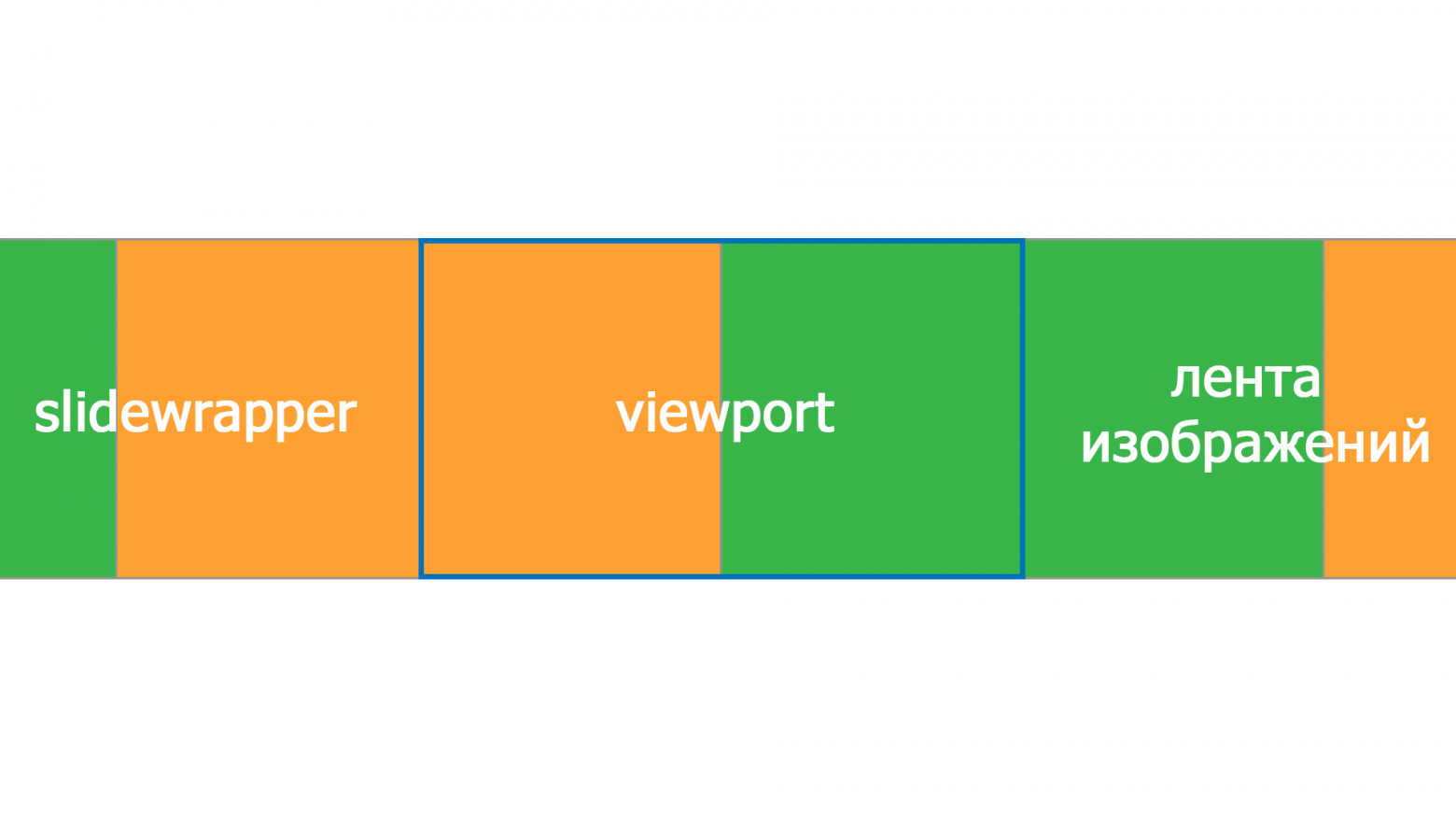
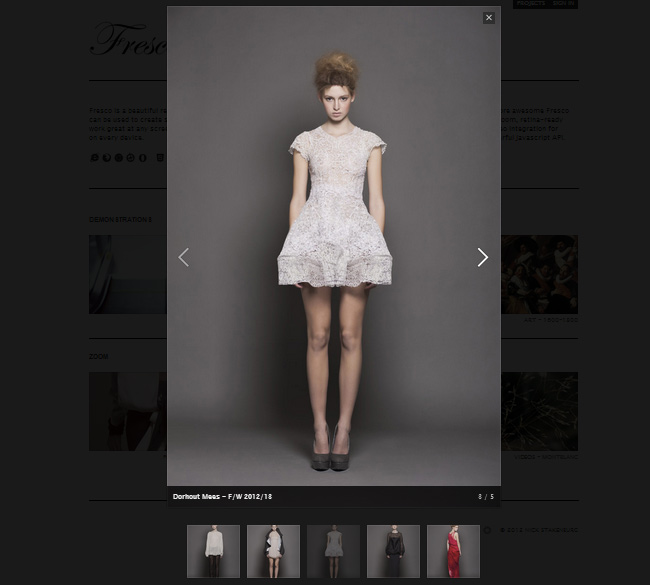
Задача: максимально лёгкий и производительный слайдер фото товаров как в каталоге Ozon , Эльдорадо , Авто. При ховере наведении мыши слева на право сменяются слайды, после того как курсор покинул слайдер - включается первый слайд. Как сделать слайдер на JS? Пишем плагин для jQuery из статьи на хабре.












Многие из нас любят Joomla. Этот движок предлагает массу возможностей для создания любого сайта и с любым видом. Но, не смотря на очевидные плюсы, он всё же не лишён недостатков.









Этот пост ни в коем случае не претендует на объективность, но здесь есть некоторые здравые мысли по поводу необходимости веб-слайдеров на современных сайтах. Слайдеры добавляют сайту вес. В основном это jQuery и код слайдера. Также большинство слайдеров загружают много изображений или другой информации, которая отображается внутри слайдера или на начальной странице при загрузке. Так что, если у вас слайдер размером на px, и у вас будет крутиться 4 изображения, при загрузке страницы вы будете загружать 4 огромных изображения.






Похожие статьи
- Фольгированный слайдер дизайн для ногтей - Дизайн двухкомнатной квартиры 60 кв м с фото Денис Серов
- Как наносить слайдер дизайн на лак
- Как наносят слайдер дизайн на ногти - Шеллак на короткие ногти - фото, идеи дизайна маникюра
- Ландшафтный дизайн во дворе дома фото - Обустройство двора частного дома, ландшафтный дизайн, красив