Красивые открытки с кодом ссылки

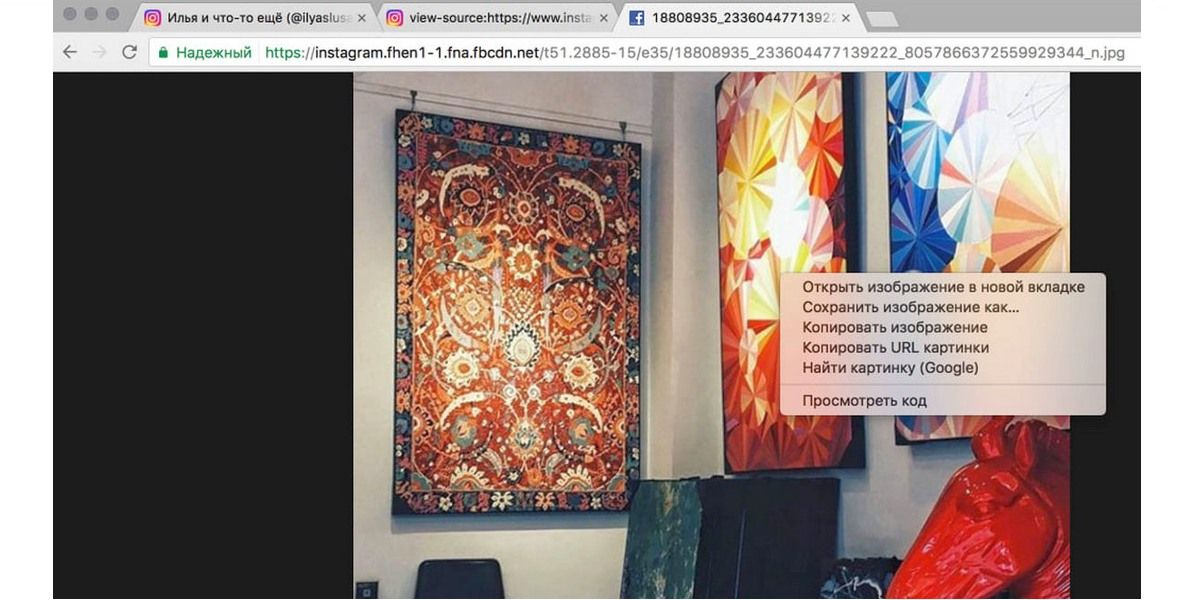
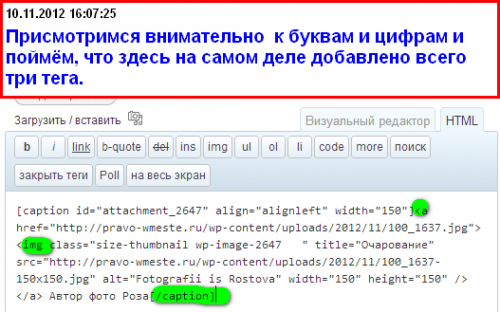
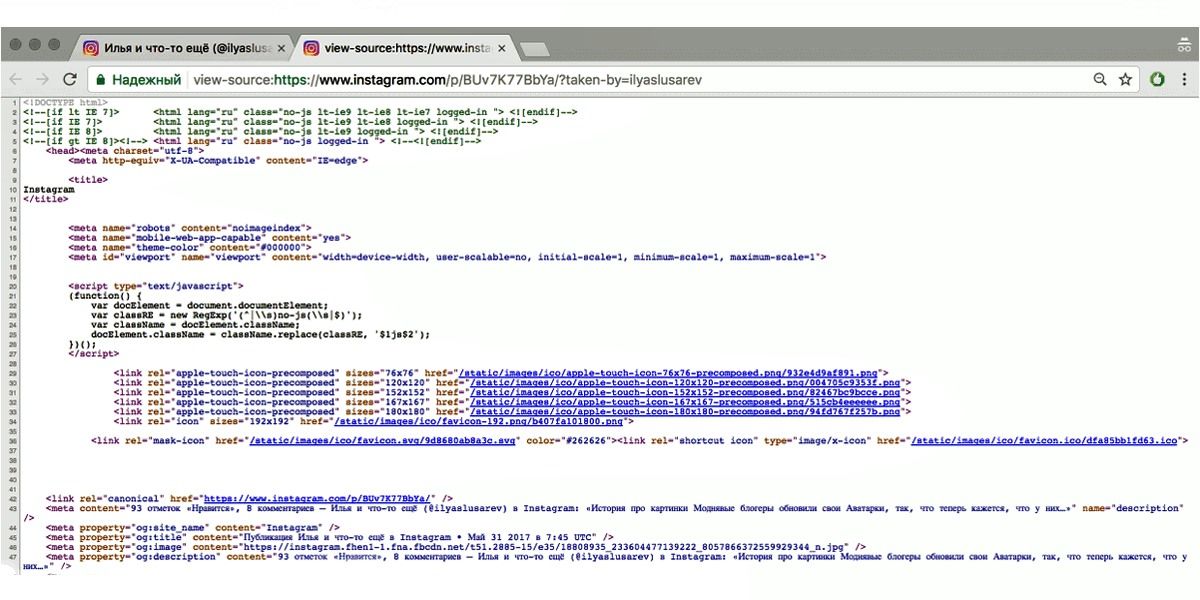
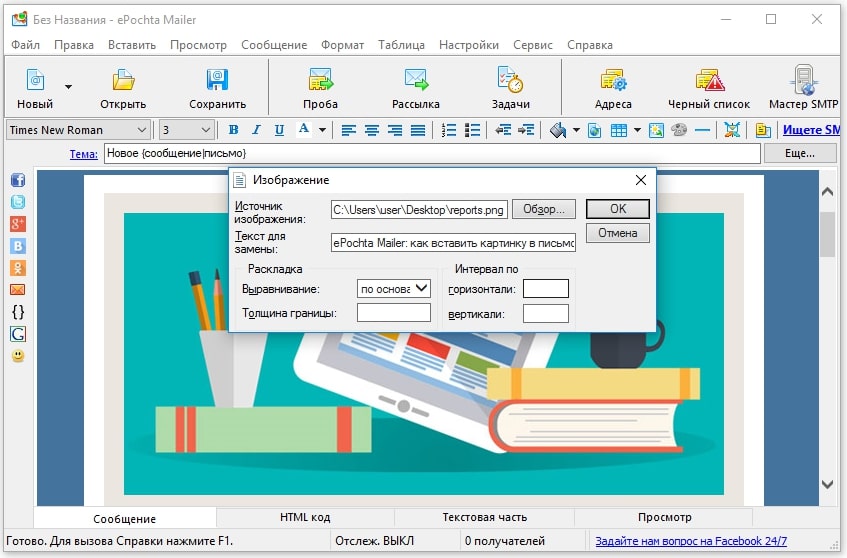
Как сделать картинку ссылкой
Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:. Этот код устанавливает атрибут object-fit равным cover , что означает, что картинка будет обрезана, чтобы полностью заполнить доступное пространство, но при этом оставаться пропорциональной. Нужно понимать, что этот код работает только в современных браузерах, поддерживающих атрибут object-fit.









Используя коды картинки, можете вставить картинку в гостевые и форумы социальных сетей, в блоги. Можете скачать это изображение, загрузить в свой компьютер на рабочий стол совершенно бесплатно. Можете отправить картинку-открытку на почту е-майл своей девушке, парню, другу или подруге. Используя граффити-редактор, можете напечатать любой текст в понравившейся картинке. Любая анимированная или статическая картинка "про любовь" в формате gif, jpg, jpeg и png на страницах сайта Мир Анимашек доступна вам бесплатно, без регистрации и смс.
- Готовим страницу
- Но растровые изображения имеют ряд недостатков:. Как вы видите, второй вариант выглядит великолепно в отличие от первого.
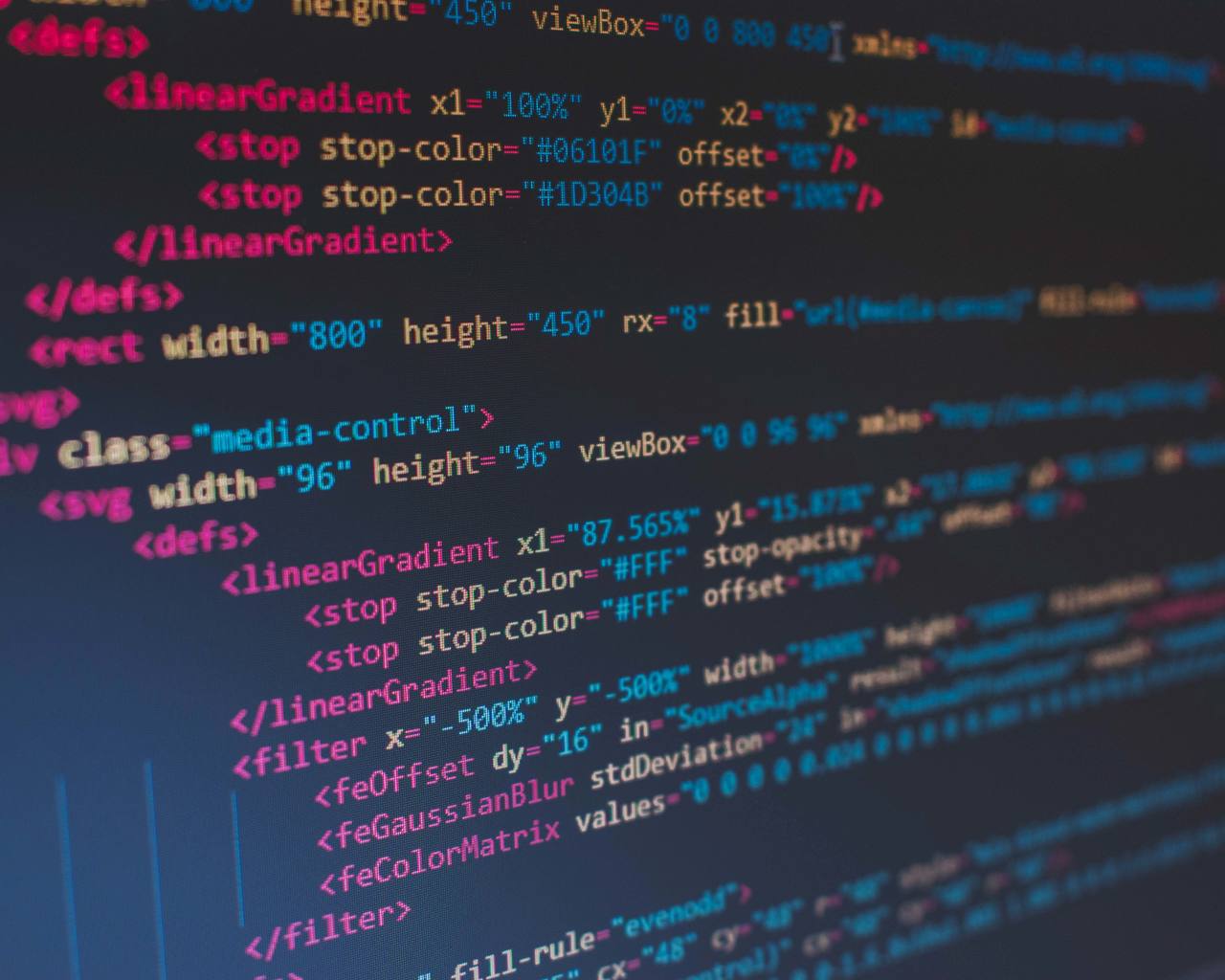
- Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
- С помощью этого сервиса Вы можете избавиться от длительной загрузки множества маленьких изображений, перенеся коды картинок в CSS - файл стилей. Для получения готового для использования кода, укажите изображение, нажмите кнопку "Сгенерировать Код" и вставьте полученное изображение себе на сайт.
- Смотреть Картинки про любовь
- Перед тем, как говорить о статике, сначала разберёмся из чего состоят сайты.
- Начните загружать изображения простым перетаскиванием в любое место окна прямо сейчас.
- Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет.









Дело в том, что они поддерживаются абсолютно всеми распространенными браузерами, а для того, чтобы отобразить графику в других форматах, зачастую требуется использовать различные специальные средства. Все файлы изображений, используемых на WEB -страницах, обычно хранятся в папках, которые имеют имена « img » или « images ». В тех случаях, когда речь идет об изображениях, формирующих дизайн сайта, то для них лучше предусмотреть специальную папку например — « design ». Он должен сопровождаться атрибутом src , который определяет тот адрес, по которому размещен графический файл. В тех случаях, когда файл располагается в одной папке со страницей, то его адрес можно не указывать.