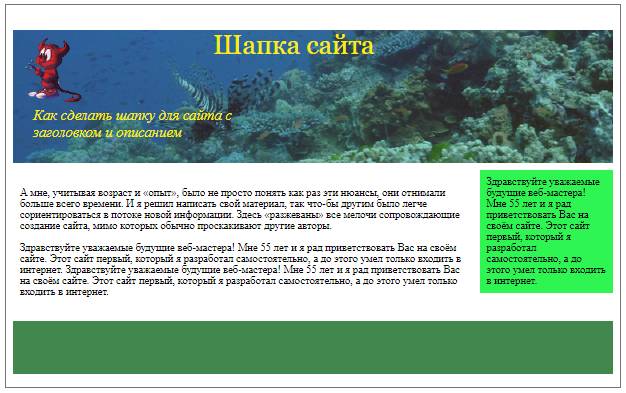
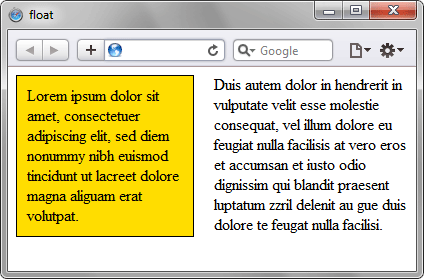
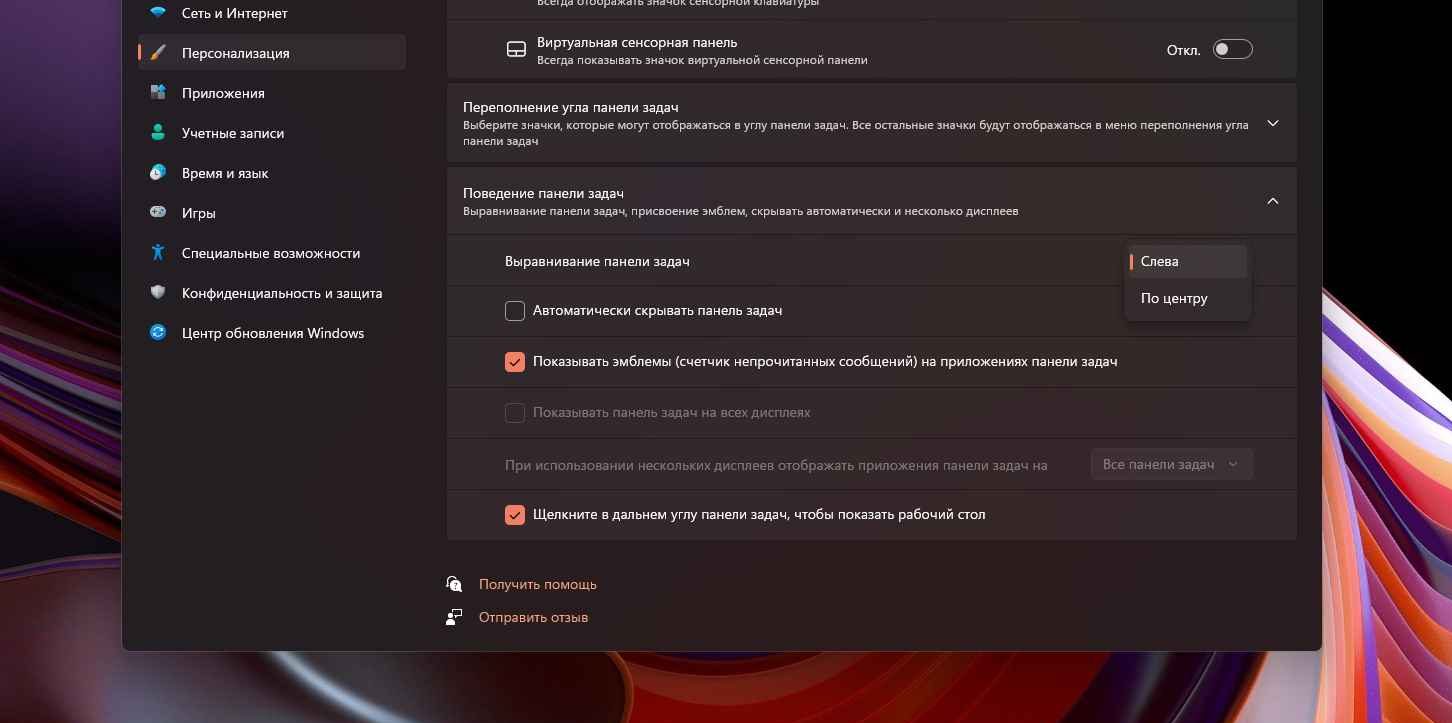
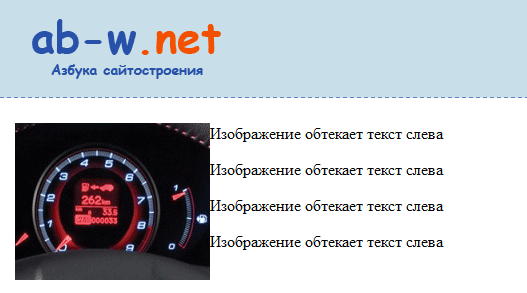
Как сделать чтобы картинка была слева от текста

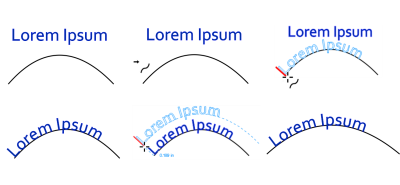
Как удалить обтекание картинки текстом в HTML
Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента. При этом окружающие элементы могут обтекать его с любой стороны. Хекслет Вопросы и ответы CSS Как сделать обтекание картинки текстом в css Как сделать обтекание картинки текстом в css. Алексей Алешин 14 марта








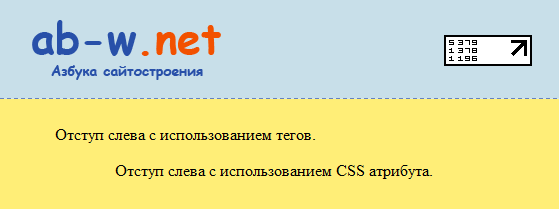
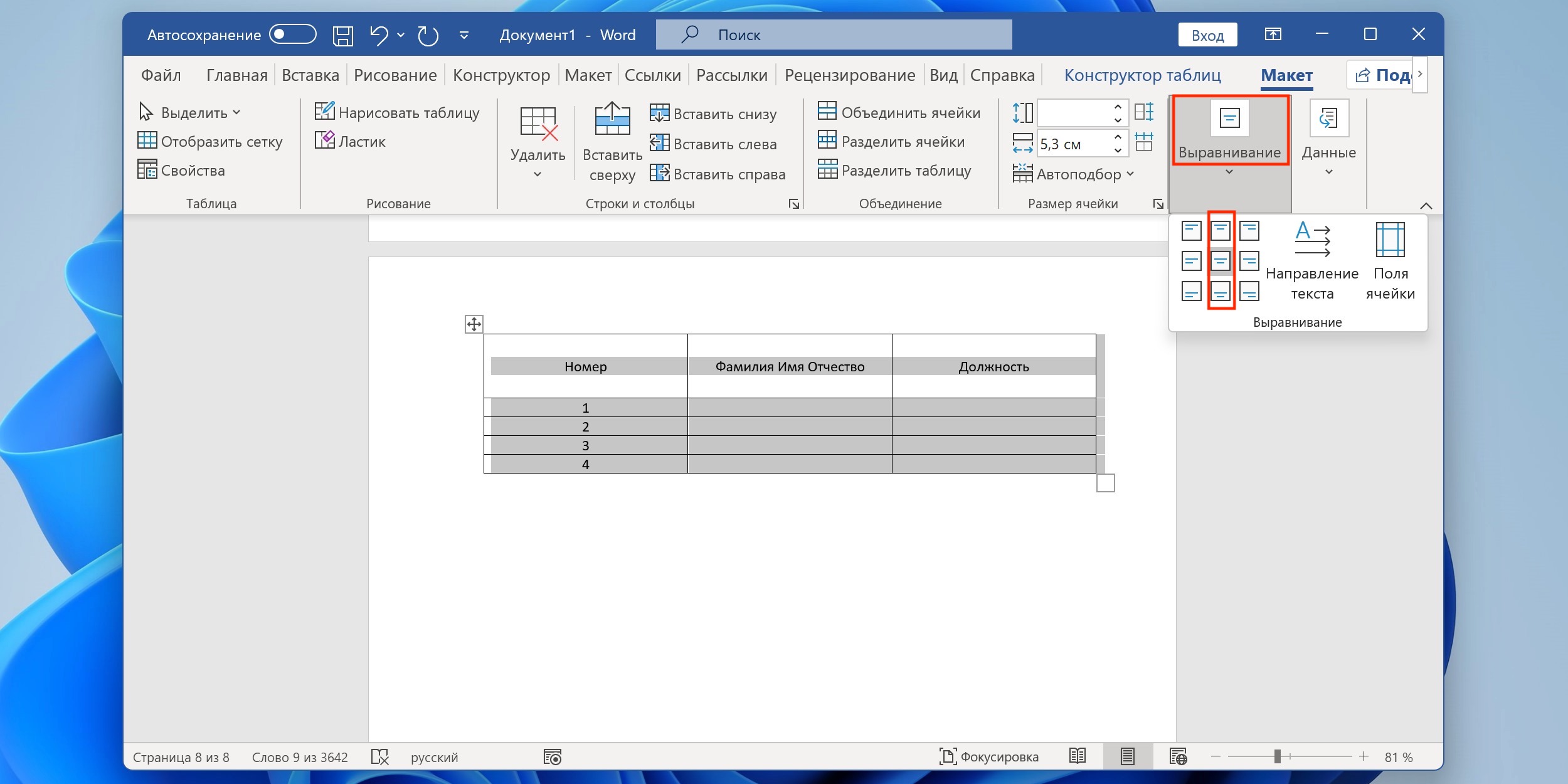
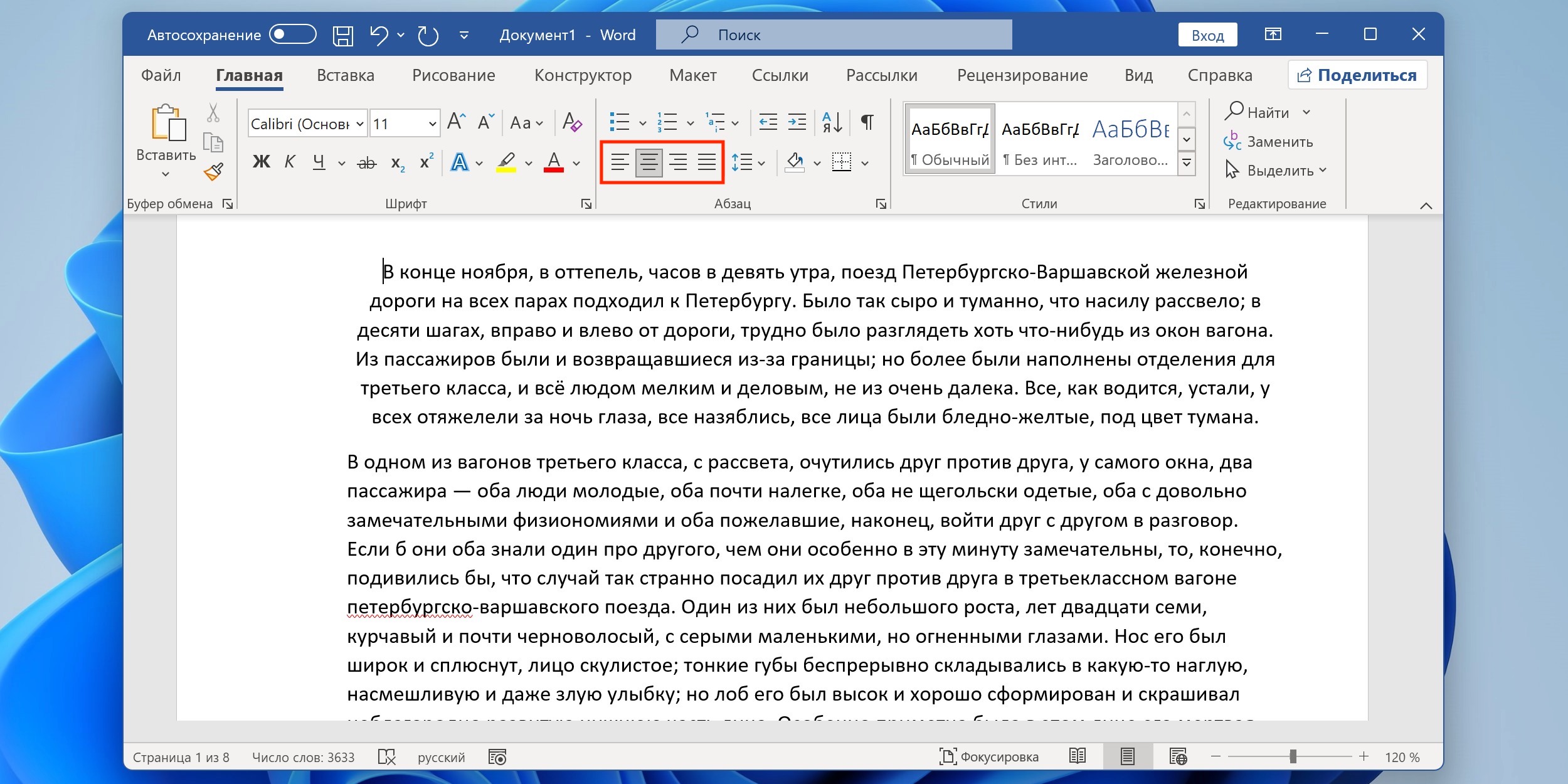
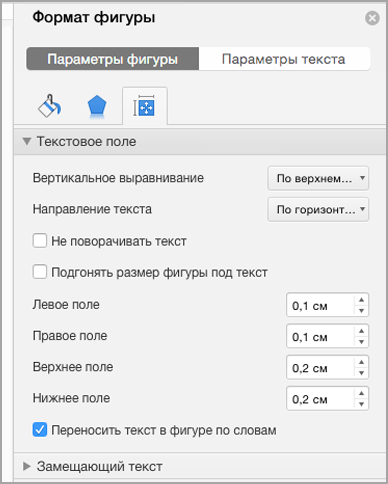
Задать новый вопрос. Откройте документ Word в который Вам необходимо вставить картинку, вставьте её, выделите вставленную картинку щёлкните правой лапкой мышки на выделенном рисунке и в контекстном меню, выберите необходимое Вам "Обтекание текстом":. Для примера, выбор "Вокруг рамки", перетаскивая картинку на введённом тексте Вы можете выбрать нужное Вам отображение, например - текст справа от картинки:.
- Были ли сведения полезными?
- Все сервисы Хабра.
- Задать вопрос База знаний Блог Заказать сайт под ключ Все проекты. Новые сообщения Участники Правила Жалоба Чат сообщества.
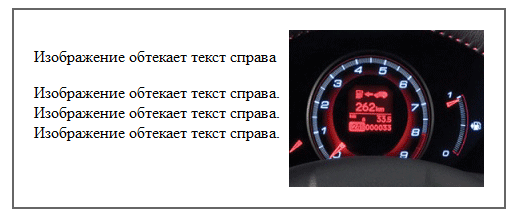
- Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста.
- Позиционирование элементов на HTML-странице
- HTML — это язык разметки, который позволяет создавать веб-страницы с разнообразным контентом.
- В зависимости от положения изображения различают разные способы их выравнивания.
- Дзен Видео Офисный Платон Как в ворде сделать так, чтобы картинка была слева, а текст справа. Офисный Платон.













Подвинуть текст и картинки Привет, надо на сайте на главной странице подвинуть список товаров от левого края, что бы был Потихонечку делаю сайт. Подвинуть background в блоке не двигая текст Нужно создать стиль верхнего горизонтального меню. Пункты меню расположены ниже середины блока. Подвинуть текст чуть левее, добавить отступы И ещё такой вопрос не по теме я поставил картинку на ссылку при наведении, но эта картинка