Как на ucoz сделать свой дизайн - Как создать шаблон для сайта на uCoz

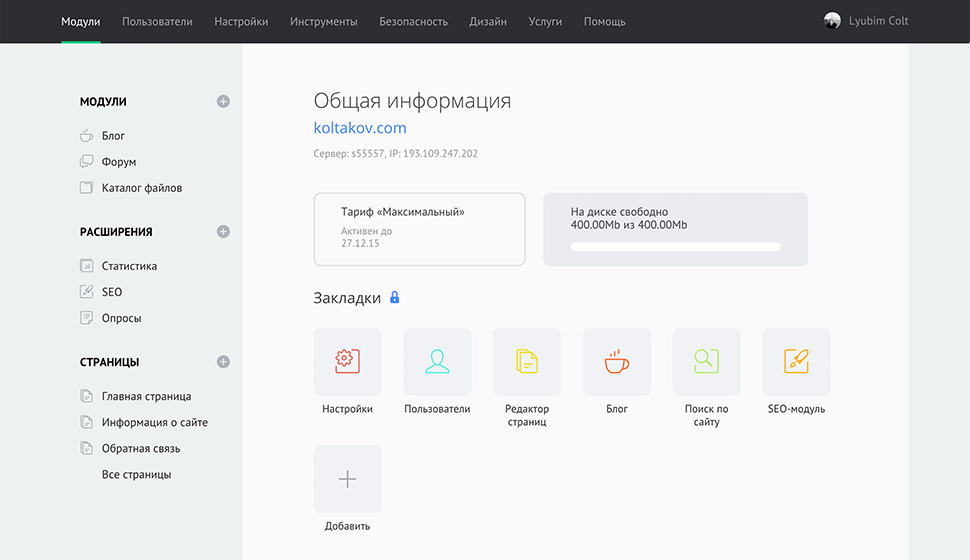
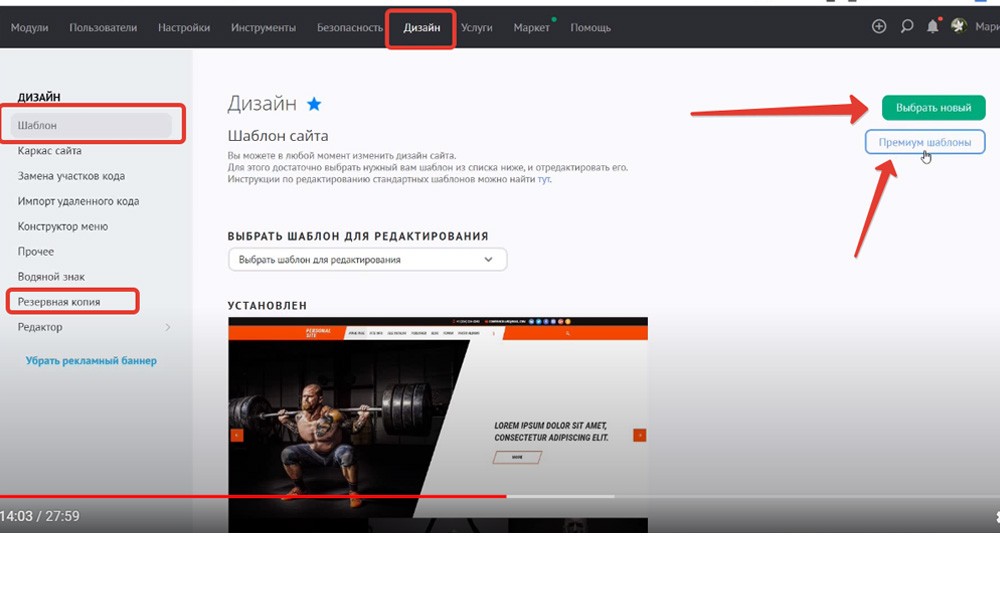
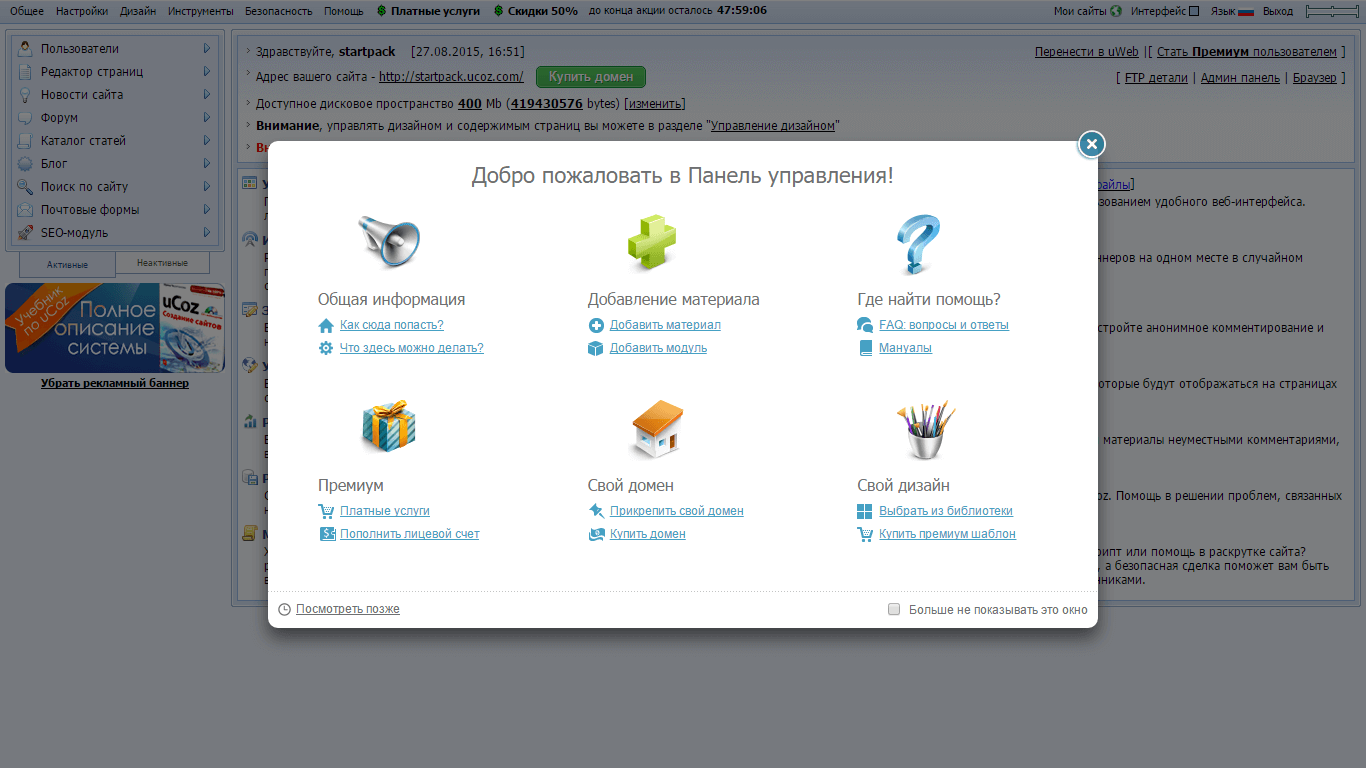
Настройки дизайна сайта
Вам требуется 4 строчка кода:. Если же вместо текста Вы хотите разместить изображение, тогда в этой же строке вместо "Мой сайт" пропишите код:. Вам потребуется 4 строчка кода:. Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта. Здесь перейдите к строке кода:.











Давно в нашем блоге не было заметок на тему управления дизайном в системе uCoz, и я решил исправить эту ошибку. Сегодня я постараюсь рассказать о том, как без знаний программирования можно легко и просто в пару кликов сменить на своем сайте фон, шапку или любой другой элемент дизайна. Наверняка многие из наших читателей знают эти тонкости, но уверен, что новичкам это будет служить настольным пособием по управлению дизайном. Для простоты понимания давайте забудем сейчас о том, что мы находимся в блоге, и что эта статья про дизайн! Представьте, что вы находитесь на кухне. И у вас есть все инструменты для того, чтобы приготовить вкусный и красивый торт:.




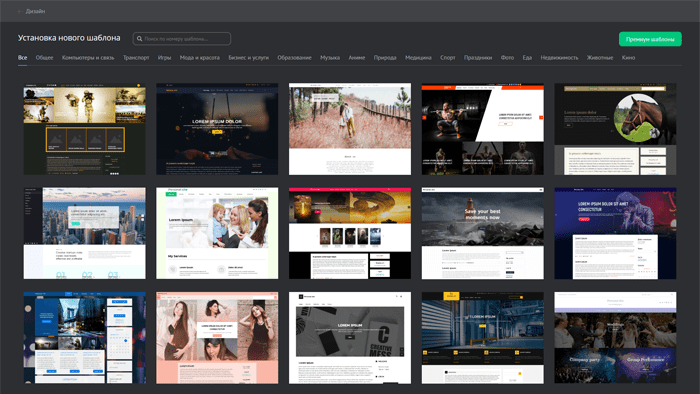
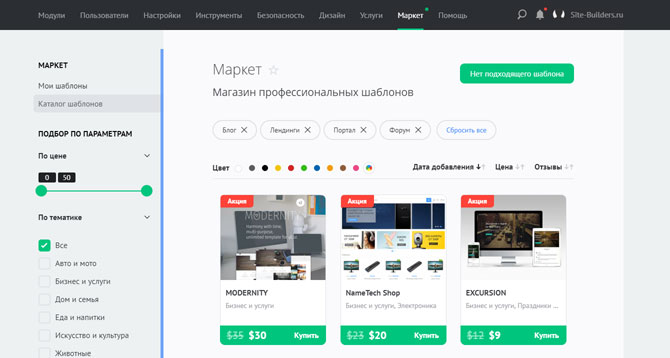
![Магазин шаблонов [Пошаговая инструкция] Как установить шаблон на uCoz](https://site-builders.ru/images/konstruktor-saytov-ucoz-sistemnyye-shablony.jpg)






Дизайн сайта состоит из шаблонов. Каждый функциональный модуль имеет свой набор шаблонов. Глобальные блоки выводят информацию и элементы дизайна либо на группе страниц, где установлен код глобального блока, либо на всем сайте.