Jquery пошаговая форма - В этой статье мы рассмотрим пошаговую регистрацию с использованием jQuery

Учебный план по осваиванию современного JavaScript
By using our site, you agree to our collection of information through the use of cookies. To learn more, view our Privacy Policy. To browse Academia. Evika Ditkova.















В этой статье пойдет речь о создании своего шаблона для Joomla 3. Зачем это нужно? Наверняка вы слышали о том, что CMS Joomla «тяжелая», в ней постоянно выскакивают ошибки, «едет» верстка, «отваливаются» скрипты. Поэтому мы сталкиваемся с долгой загрузкой в Google Page Speed и многочисленными ошибками, которые влияют на продвижение сайта в поисковиках. Для решения этой проблемы мы сделаем свой шаблон template , в котором можно будет настраивать внешний вид, менять цвета, добавлять информацию. Настройками можно легко управлять с помощью административной панели самой Joomla.
- Программирование на C++ в Unreal Engine 5
- В этой серии руководств мы разработаем нативное приложение для Android, в котором пользовательский интерфейс реализован с использованием фреймворка jQuery Mobile.
- В поисках полезных JavaScript фреймворков и библиотек?
- Курс состоит из 12 разделов, в которых Вас ждёт теория и практика. Параллельно с курсом Вы также будете получать домашние задания, результатом которых станет, в том числе, полноценная серьёзная работа для портфолио.
- Темы, которые мы затронем
- Russian Pages Year
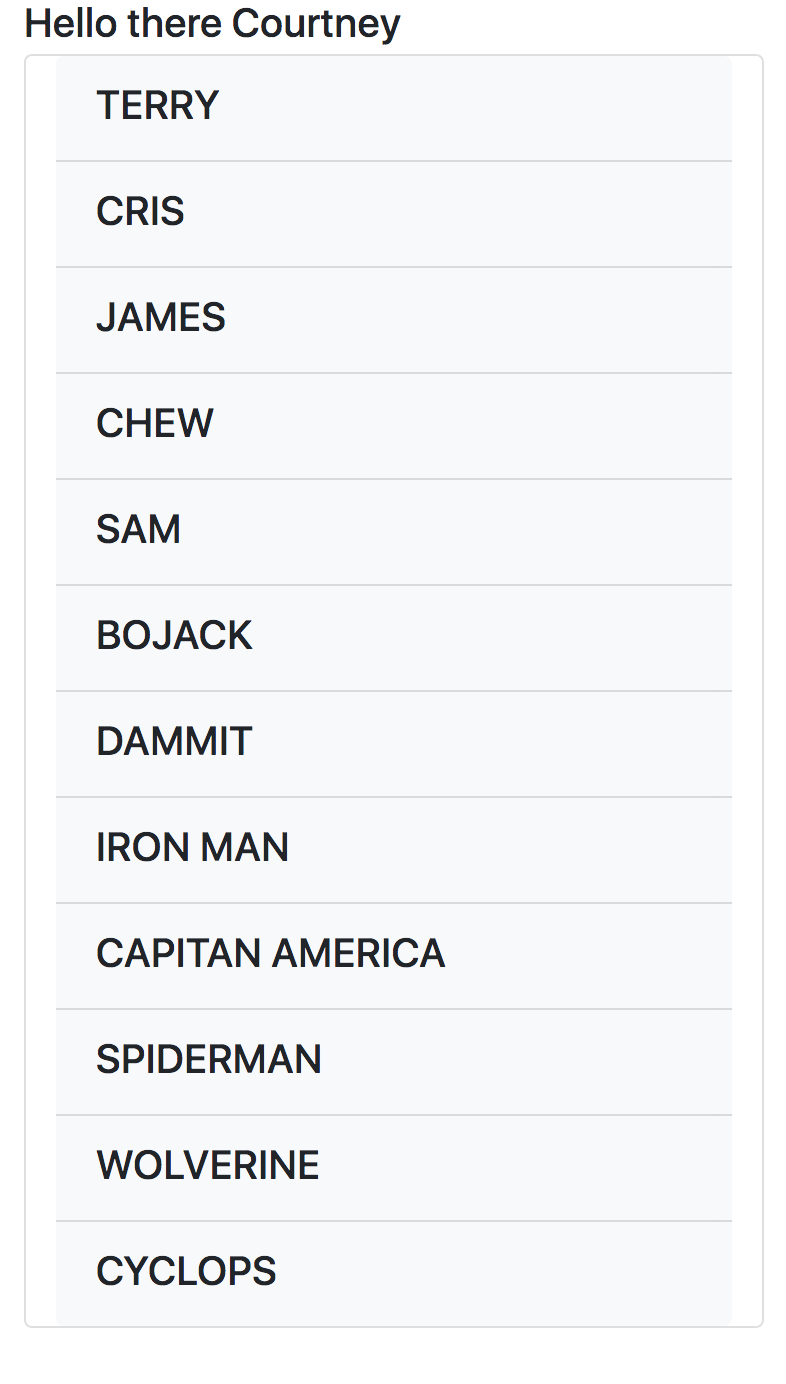
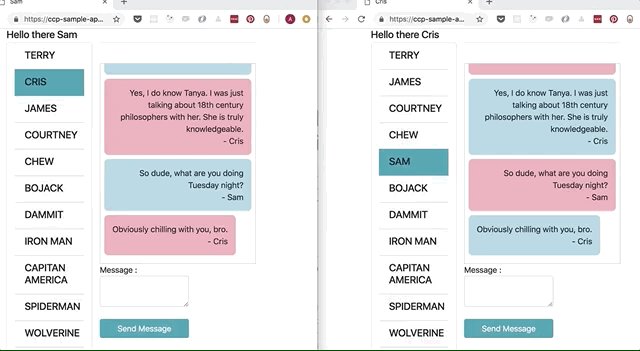
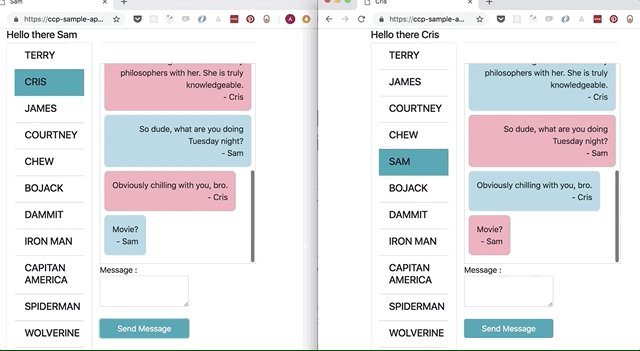
- На малюнку бачимо досить поширену структуру сайту. Ось коротенько що таке фрейми.
- ISBN Третье издание книги «jQuery в действии» — это динамичное и исчерпывающее руководство по библиотеке jQuery. В книге рассматриваются задачи, с которыми приходится сталкиваться при ре- ализации практически любого веб-проекта.










| 375 | Павел Зуев. Технический директор. | |
| 113 | Пошаговое руководство по настройке сборщика Webpack 5 для совместной работы с такими инструментами как Pug, Sass, JavaScript, React и Markdown. О чем статья. | |
| 201 | Статья для тех, кто не знает с чего начать изучение современного JavaScript и какие библиотеки и фреймворки лучше использовать. Как наверняка и каждый из вас, я недавно прочел статью Хосе Агуинаги: " Каково это, учить JavaScript в " Конечно, эта статья расшатывает нервишки: я дважды видел её в топе на Hacker News! | |
| 261 | Создание сайта html многие воспринимают как отживший своё, никому не нужный анахронизм, ведь есть CMS, различные конструкторы. |
На просторах Интернета веб-сайты — это витрины, манящие посетителей. За визуальной привлекательностью этих сайтов скрываются тонкости веб-разработки, в основе которых лежит тема WordPress. WordPress, мощная и широко распространенная система управления контентом, позволяет разработчикам создавать визуально потрясающие и функциональные темы, которые определяют внешний вид и функциональность сайта.