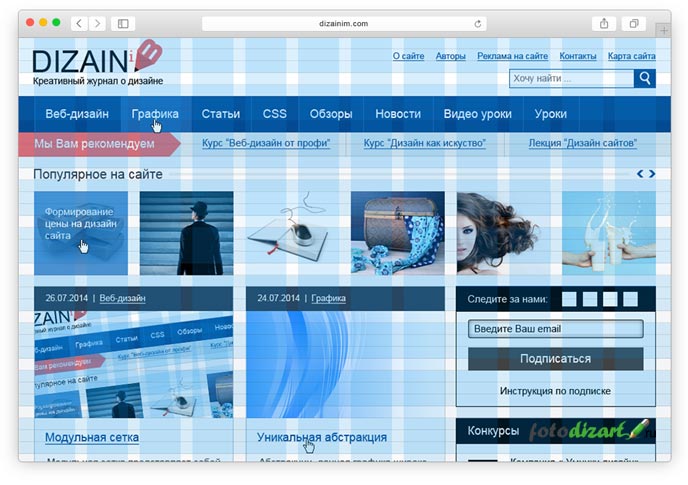
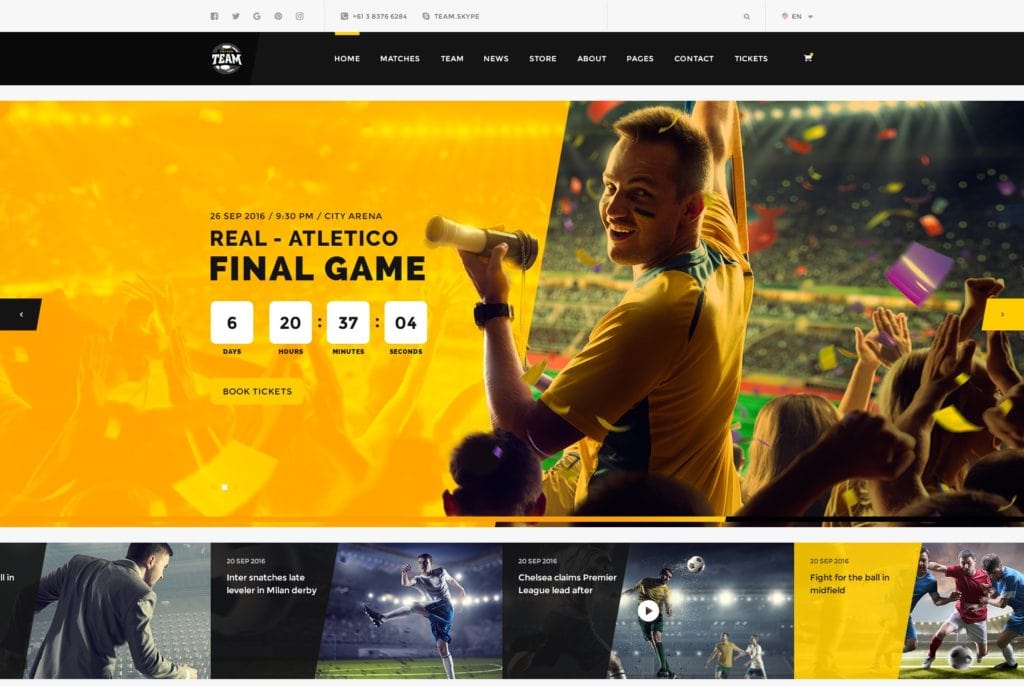
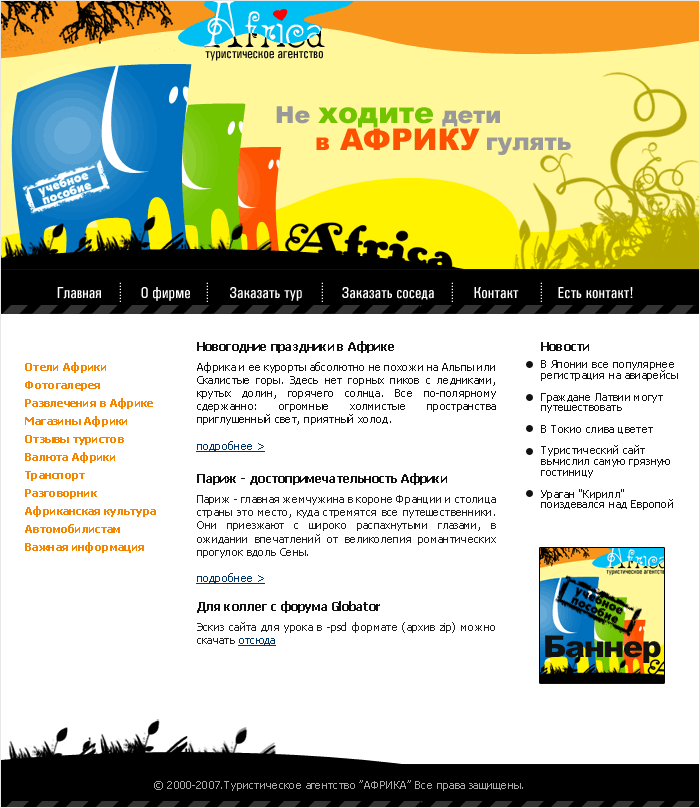
Дизайны сайтов фотошоп

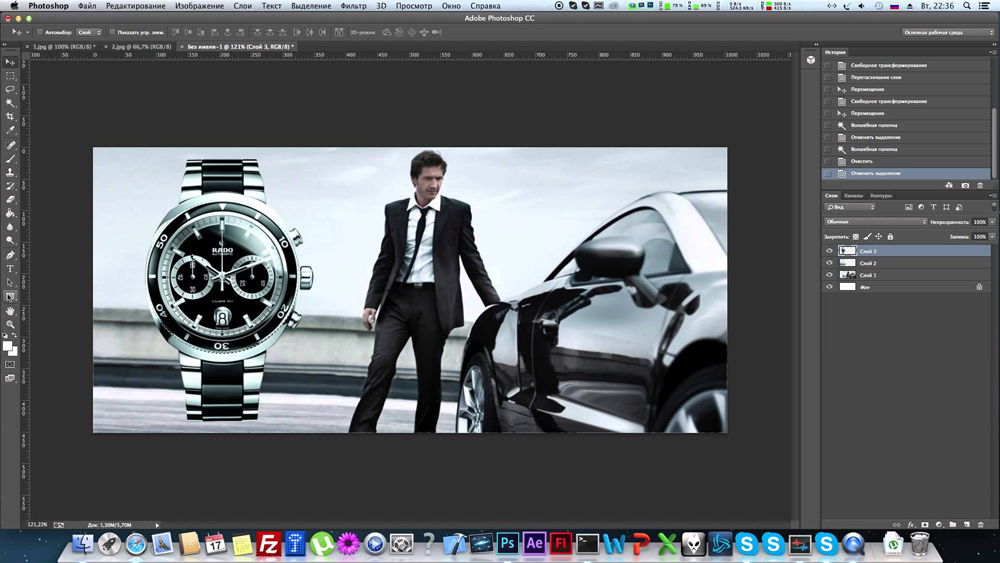
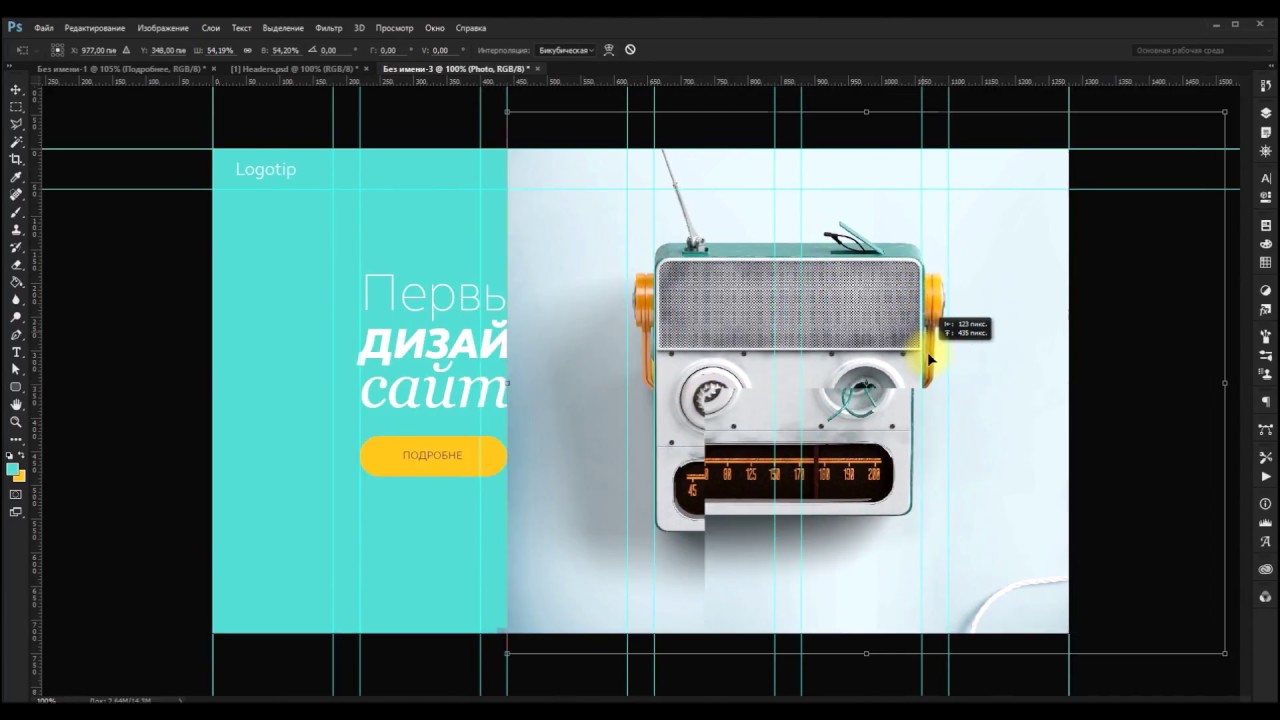
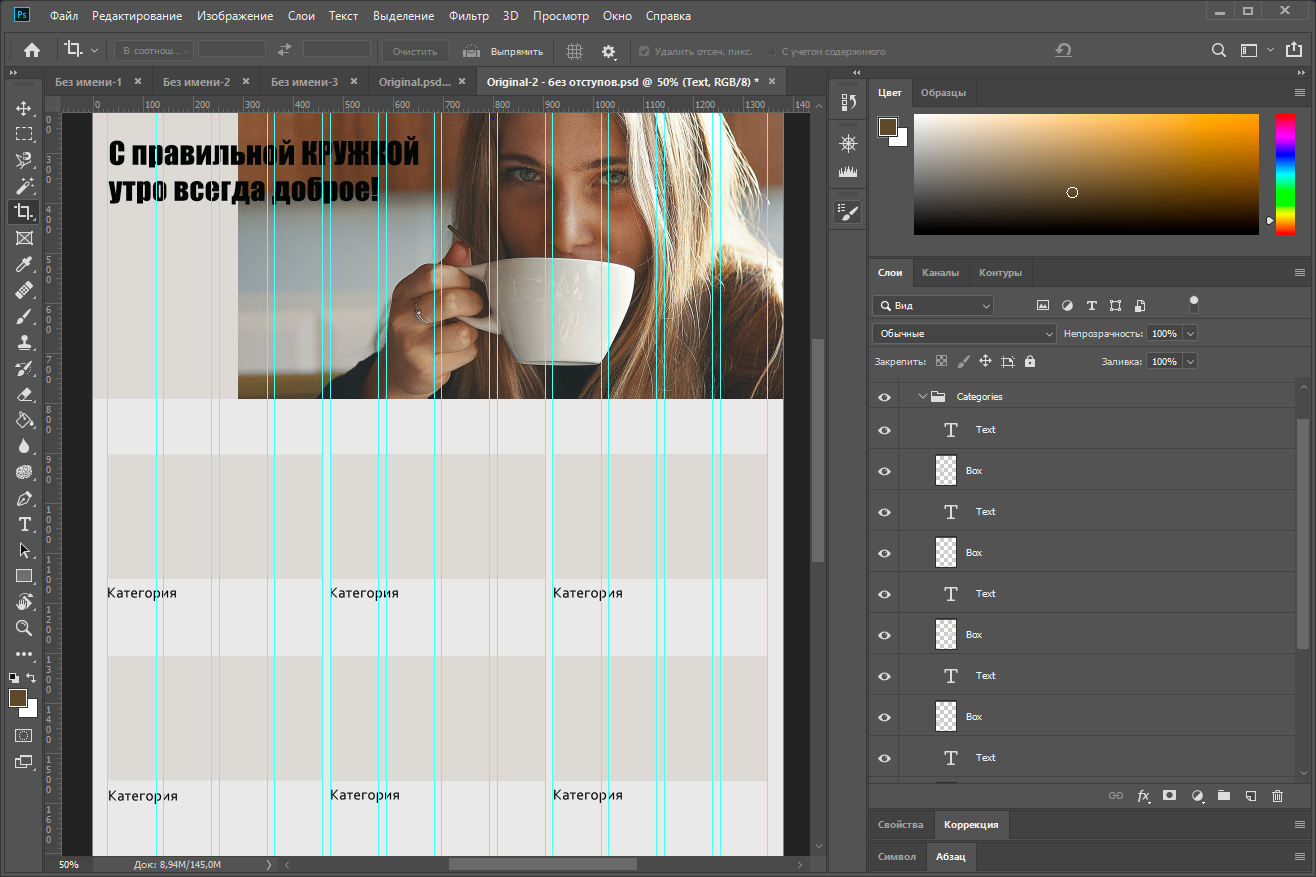
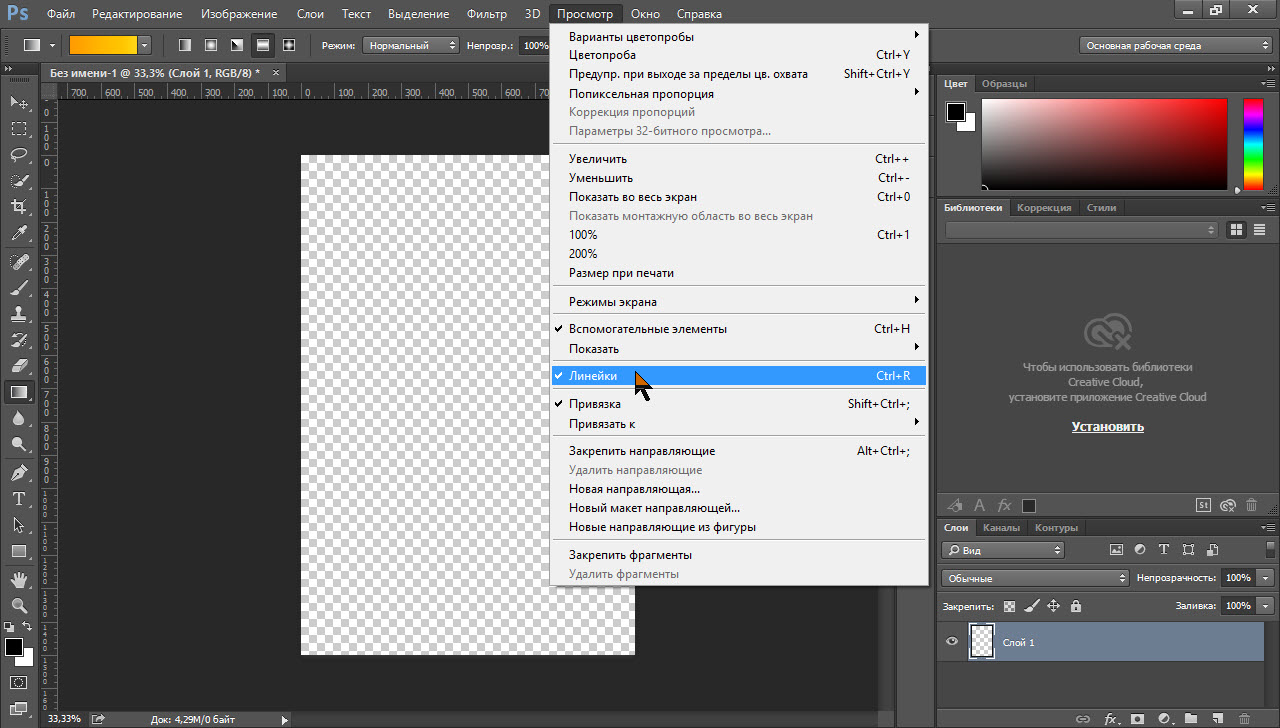
Как работать с Photoshop для веб-дизайна
Еще лет десять назад без Photoshop себя не мыслил ни один графический специалист. Тогда этот редактор был чуть ли не синонимом слова «дизайн» и казалось, что в нем можно делать практически все. А сейчас новым стандартом в веб-дизайне стала Figma. Кнопки и боковое меню, иконки, ползунки и поля ввода — все это можно «построить» при помощи обычных прямоугольников и других геометрических фигур. А затем добавить эффекты: например, создать анимацию для баннера или сделать кнопки кликабельными.










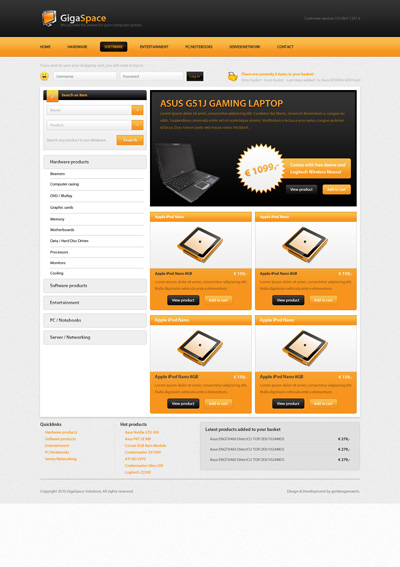
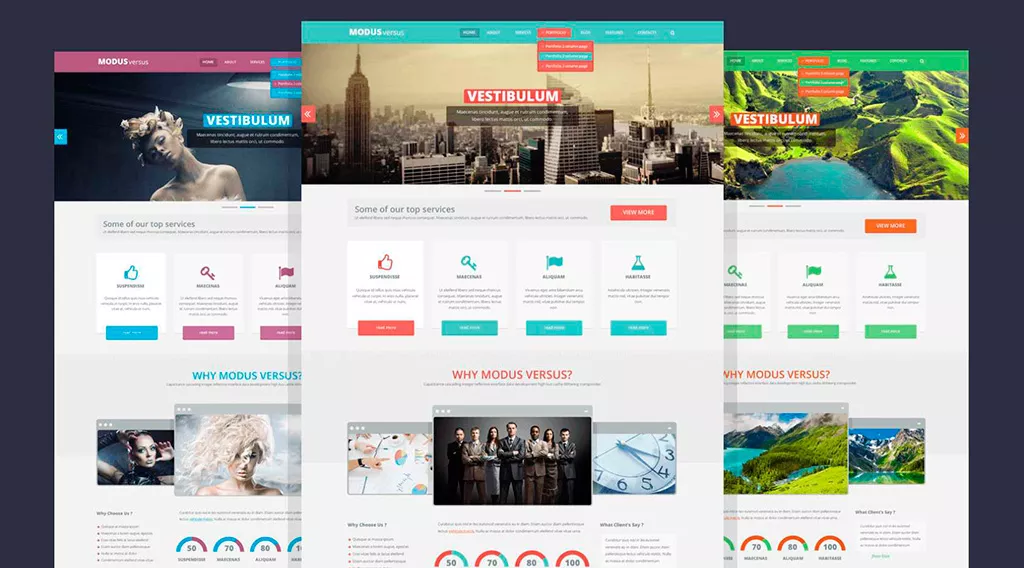
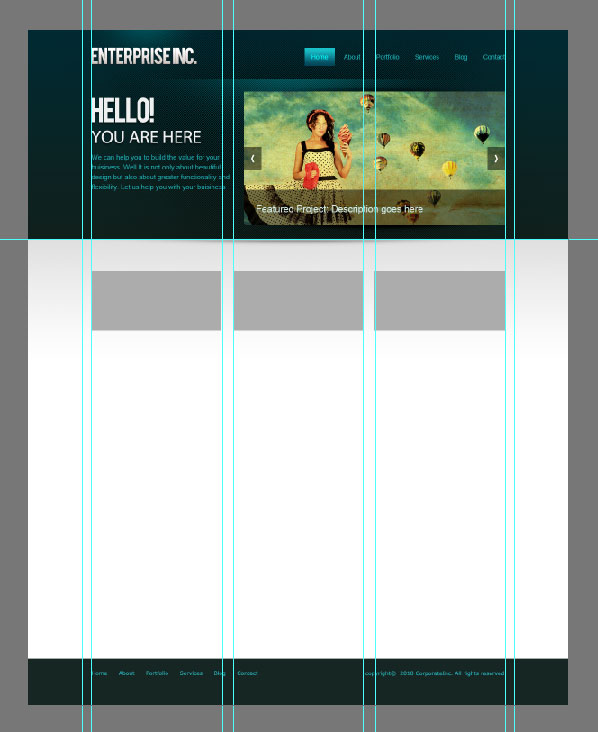
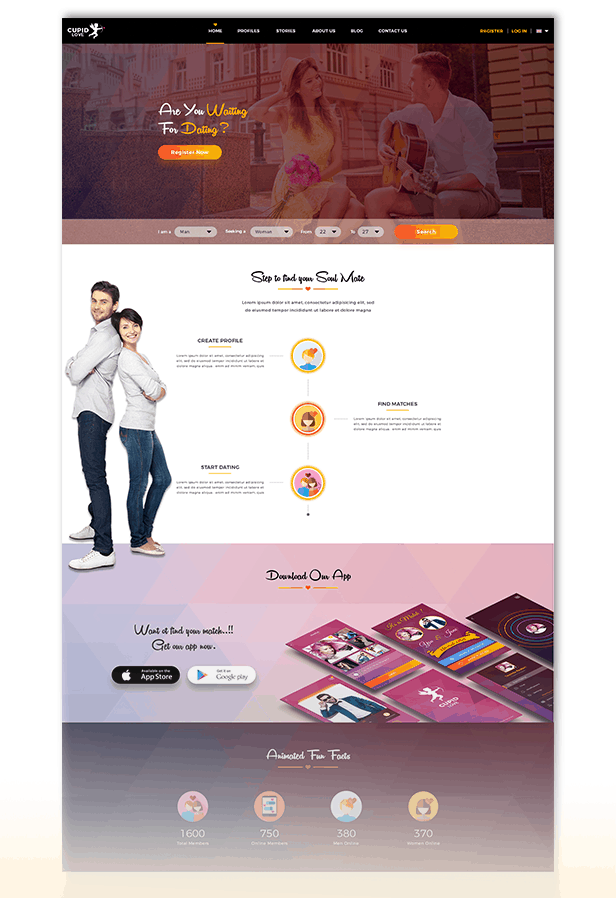
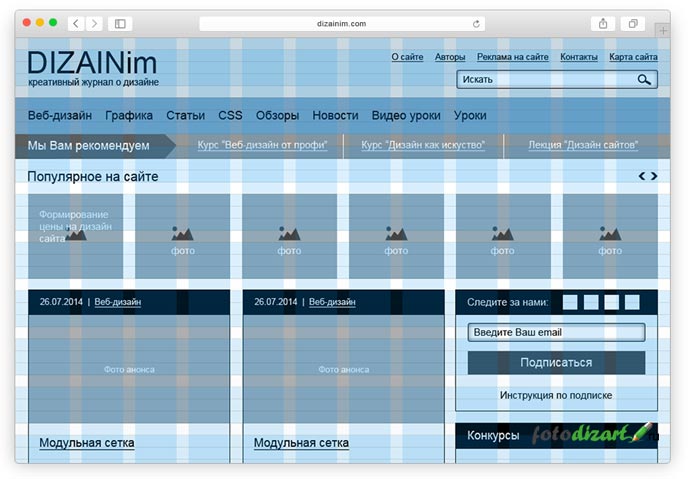
PSD шаблоны сайтов
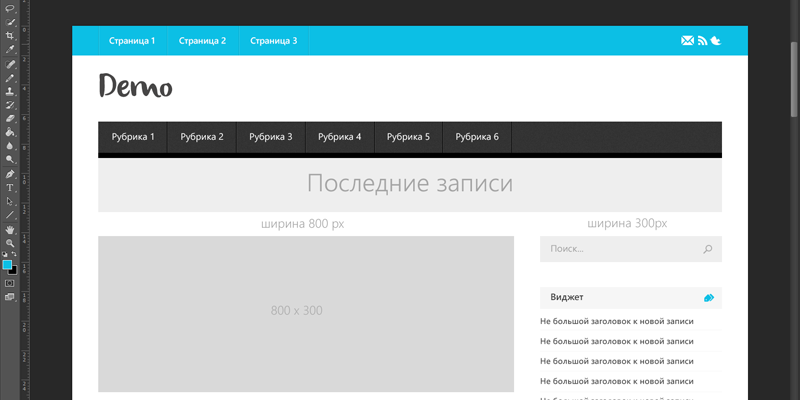
Нажимая кнопку, Вы принимаете Положение и Согласие на обработку персональных данных. Добро пожаловать в мини-курс по Веб-дизайну. Всего будет 5 уроков, где мы научимся делать прототип сайта, разрабатывать дизайн и далее будем выкладывать его на Bechance. На первом этапе вам необходимо прописать текстовый прототип в Word или Блокноте.







20 крутых PSD макетов для верстки (часть 1)
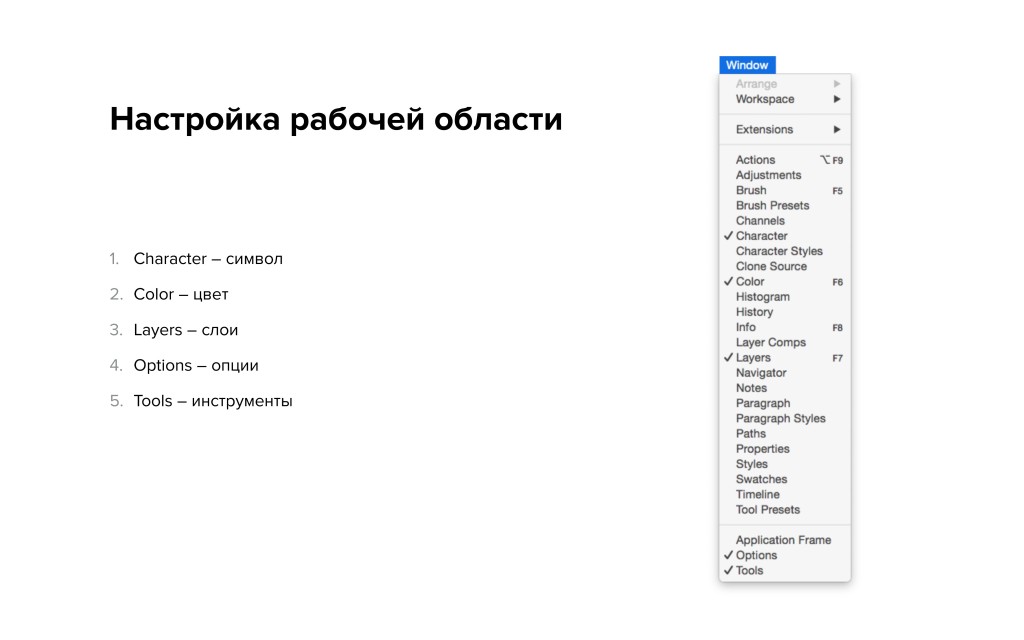
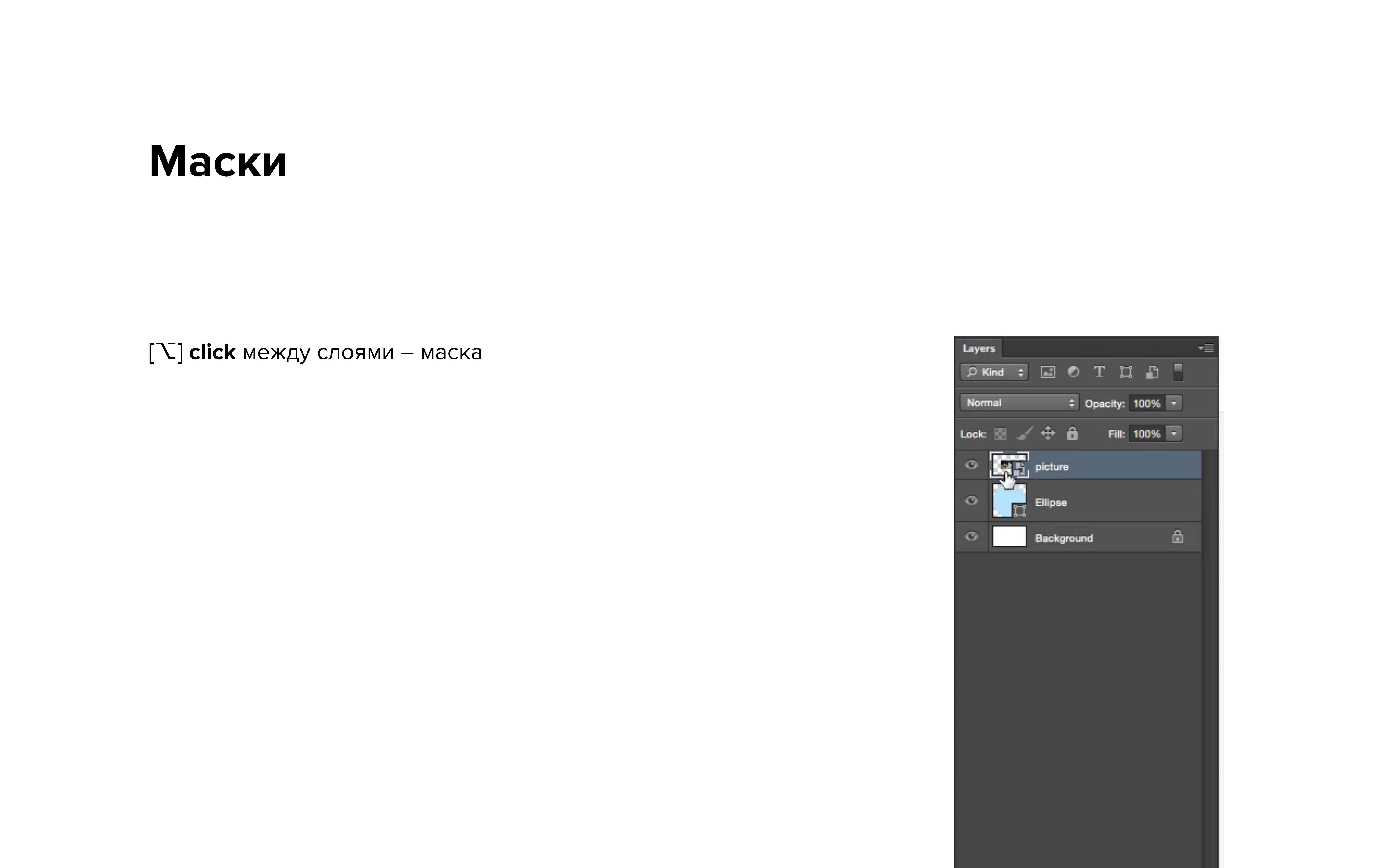
Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое! Photoshop является одним из самых популярных инструментов для веб-дизайнеров, благодаря его многофункциональности и возможностям для работы с графикой и изображениями. В этой статье мы рассмотрим основные аспекты работы с Photoshop для создания веб-дизайна.