Делаем дизайн сайте

Как сделать дизайн сайта: основные принципы и этапы создания
На стадии разработки концепции дизайна сайта, отрисовки конкретных страниц и внесении правок к ним ломается большинство копий между менеджером проекта и заказчиком. Именно здесь затягиваются сроки проектов, возникает напряжение в изначально доброжелательных отношениях, взаимное доверие проходит проверку на прочность. Тем не менее, если менеджеру проекта, веб-дизайнеру и клиенту изначально удастся детально обговорить ключевые моменты, услышать и понять друг друга, то есть прекрасный шанс на выходе получить по-настоящему великолепный результат, который не только будет радовать заказчика, но и привлекать внимание потенциальных клиентов и исправно приносить заказы. Давайте разберемся, как этого добиться:. Подробное интервью, к которому готовятся обе стороны. Если Вы хотите разработать сайт для себя, то стоит сразу подготовить на встречу ту информацию, которая поможет разработчикам понять общую структуру того, что Вы хотите увидеть: перечень продукции и услуг, краткий текст про компанию, уникальное предложение чем Вы отличаетесь от других компаний этой же отрасли , все элементы фирменного стиля, который используется Вами на текущий момент — логотип, визитки, рекламные буклеты, оформление электронных писем.








Если вам нужно обновить свой дизайн сайта или сделать дизайн для нового сайта наш веб-дизайнер сделает для вас недорогой вариант в сжатые сроки. Также поможем с установкой и настройкой шаблона. Пишите в личном сообщении для более подробной информации. Веб дизайн.
- Шаг 1. Выбирайте правильную платформу
- Если вам нужно обновить свой дизайн сайта или сделать дизайн для нового сайта наш веб-дизайнер сделает для вас недорогой вариант в сжатые сроки.
- В наше время все больше людей задумываются о работе в IT-сфере.
- Гайд, который поможет сделать красивый сайт без дизайнера и опыта.
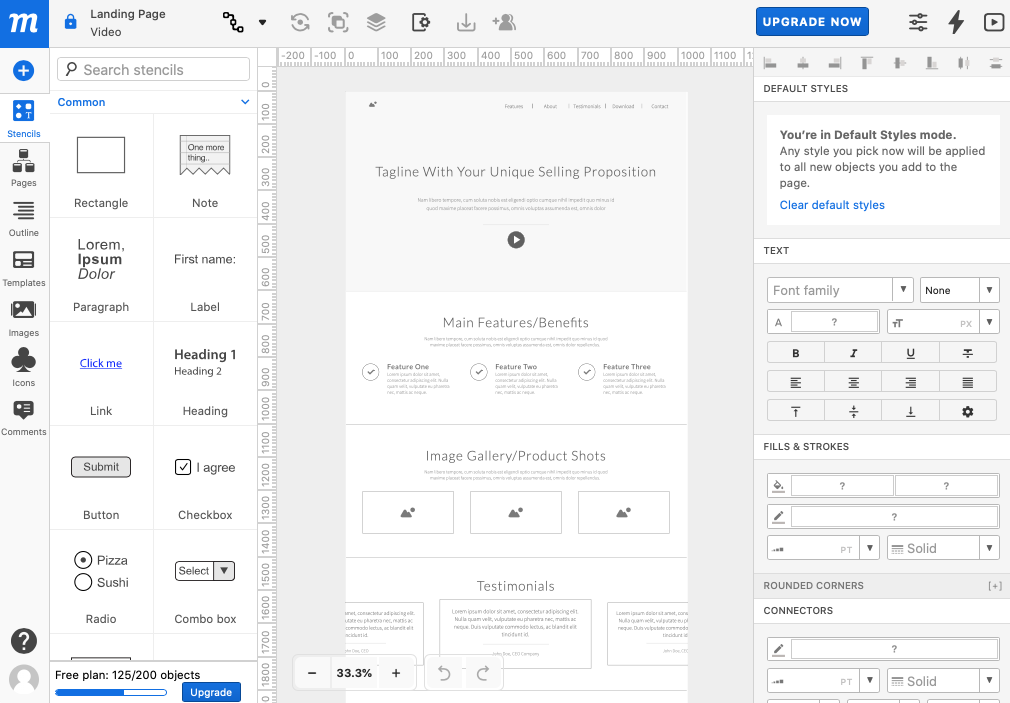
- Начало работы в Фигме
- Как сделать дизайн сайта в Figma.
- Веб дизайн — это дизайн в интернете. То есть мы проектируем структуру сайта и оформляем внешний облик сайта или веб-приложения.
- Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
- Для чего нужна Фигма
- Удобный дизайн улучшает комфорт посетителей сайта, упрощает поиск нужной информации, повышает их лояльность и вовлеченность, превращая в ваших клиентов.
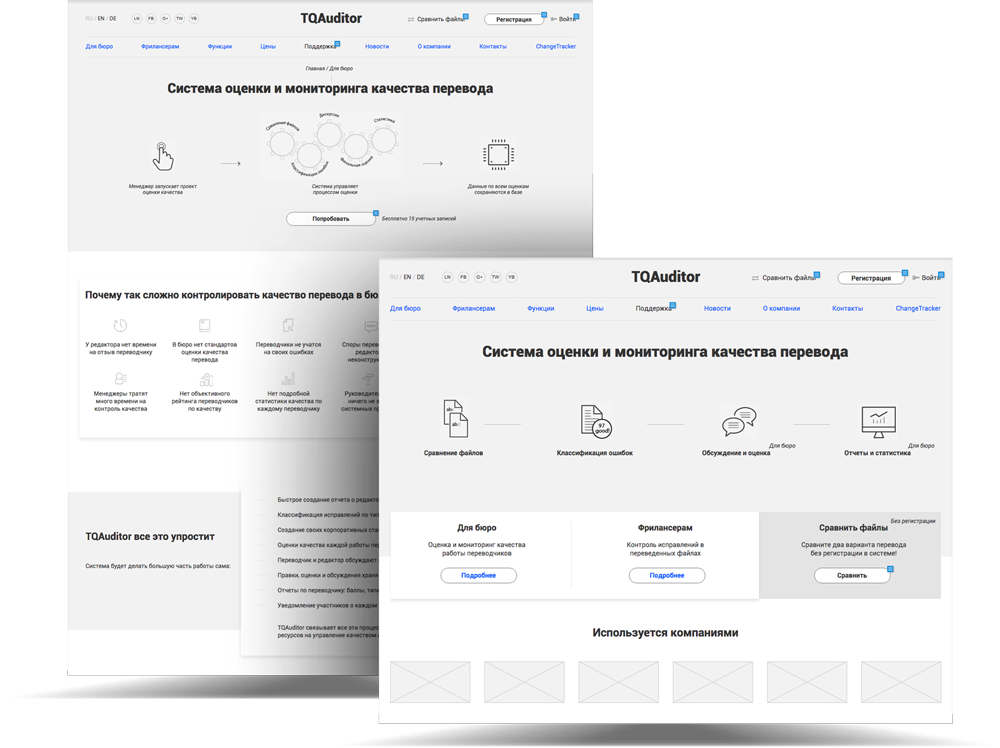
- Разработка дизайна сайта — это комплексная работа, включающая в себя анализ целевой аудитории и конкурентов, подбор референсов и создание оформления.
- Современные конструкторы сайтов позволяют каждому создать свой собственный сайт.










В этой статье мы расскажем, как разработать дизайн сайта с нуля, не имея опыта. Разберемся с общими вопросами, теоретической базой, изучим азы, поделимся практическими советами. Собранная здесь информация будет полезна тем, кто хочет сам сделать сайт для своего бизнеса и поэтому интересуется оформлением веб-ресурсов. А также начинающим профессиональным разработчикам, которые пока только вникают в тему. Чтобы сделать действительно качественный продукт, разработчик сначала должен спросить себя: «А зачем я его делаю? То же самое касается и интернет-ресурсов.